今日もNFTクリエイトしてますか。チビ画伯ママです。
今日はNFTに関係ないんですが、AIを使ってブログを書くのをラクしちゃおうという方法をお伝えします。
(※AIが作った文章は間違っている可能性もあるし、Googleが検索順位を落とす可能性もあるので、あくまで下書きとして使いましょう)
むかーしわたしはGAS(Google Apps Script)というGoogleが提供するアプリみたいなサービスを使って、自動的にツイートするプログラムを作ったことがあるんですが、それの発展形です。
でも正直今回のほうがかんたんです。
【完全無料】Google Apps Script(GAS)でTwitter Botを作る方法|たらこのブログ。
ツイッターの運用、めんどくさくないですか? 私はツイッターでの発信をほとんどしていなかったので、フォロワーさんも少ないで
taracomom.com
いま流行ってるChatGPTにやり方を聞いてみました。

だそうです。
ChatGPTは一応スクリプトも書いてくれたんですが、それでは動かなかったです。(動かないんかいw)
そこで、チャエンさんが無料公開してくださっているスクリプトを使わせていただき、わたしなりにいろいろといじりました。(そのままだとわたしの環境ではうまく動かなかったのです)
英語ならこちらの記事も役立ちます。
Put Google Docs on Steroids with GPT-3
Leverage the Brains Behind Chat GPT to Optimize Your Writing
ai.plainenglish.io
お二人ともわかりやすい記事をありがとうございます!
では、具体的なやり方をお伝えします。
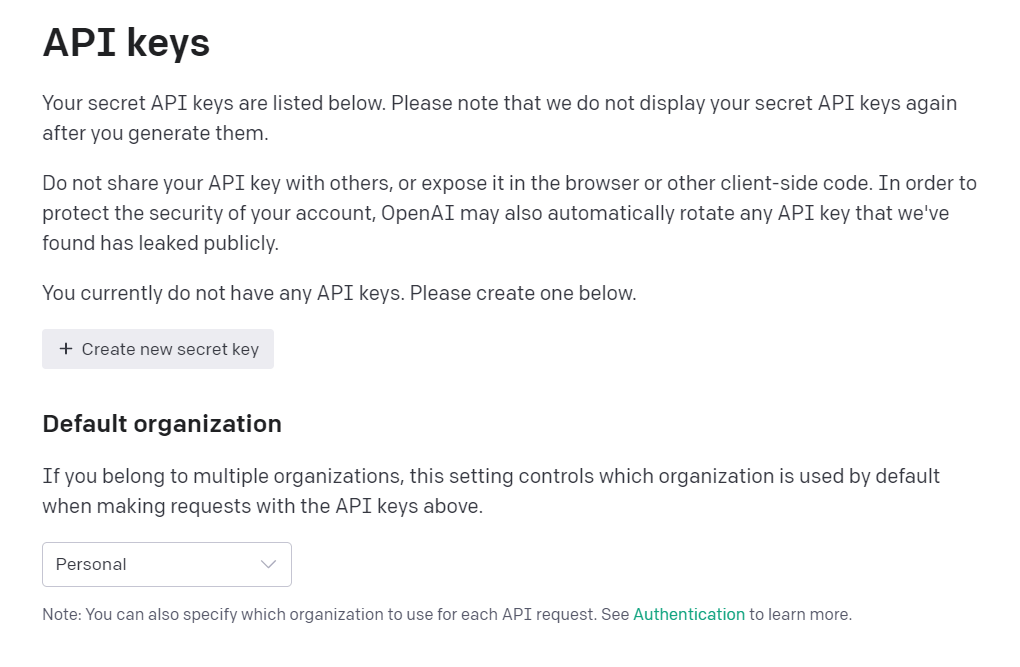
OpenAIのAPIキーを取得する
ここでOpenAIのAPIを取得します。
アカウントがなかったらGoogleアカウントを使って作りましょう。
OpenAI API
An API for accessing new AI models developed by OpenAI
platform.openai.com
「+Create new secret key」をクリック。

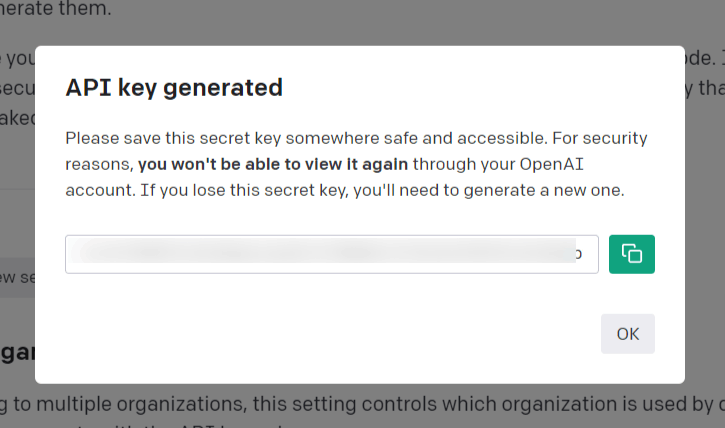
API Keyをゲットします。一度しか表示されないのでコピーします。
人に知られるとクレジットを使われちゃうので注意!

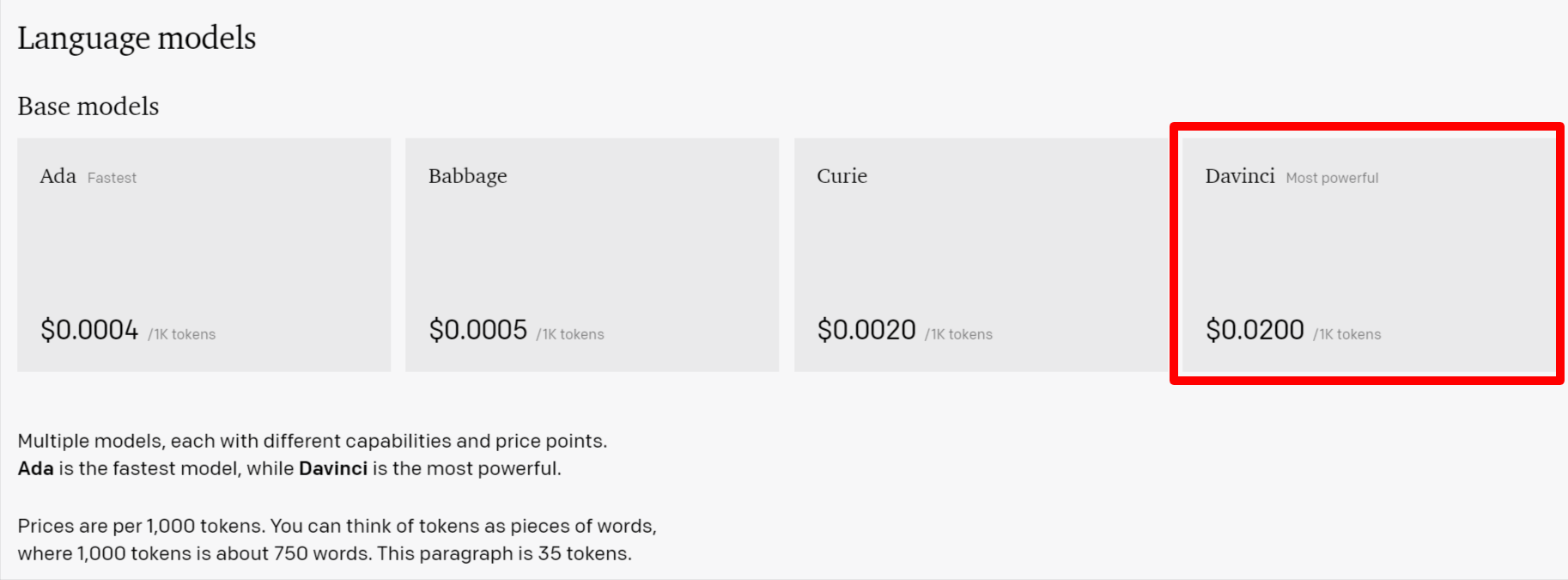
料金表
料金はこちら。
今回のスクリプトでは、Davinciというモデルを使っています。
英語だと1000トークンで750ワードだそうです。日本語だともう少し減るのかな?(よくわかってないです)

Pricing
OpenAI is an AI research and deployment company. Our mission
openai.com
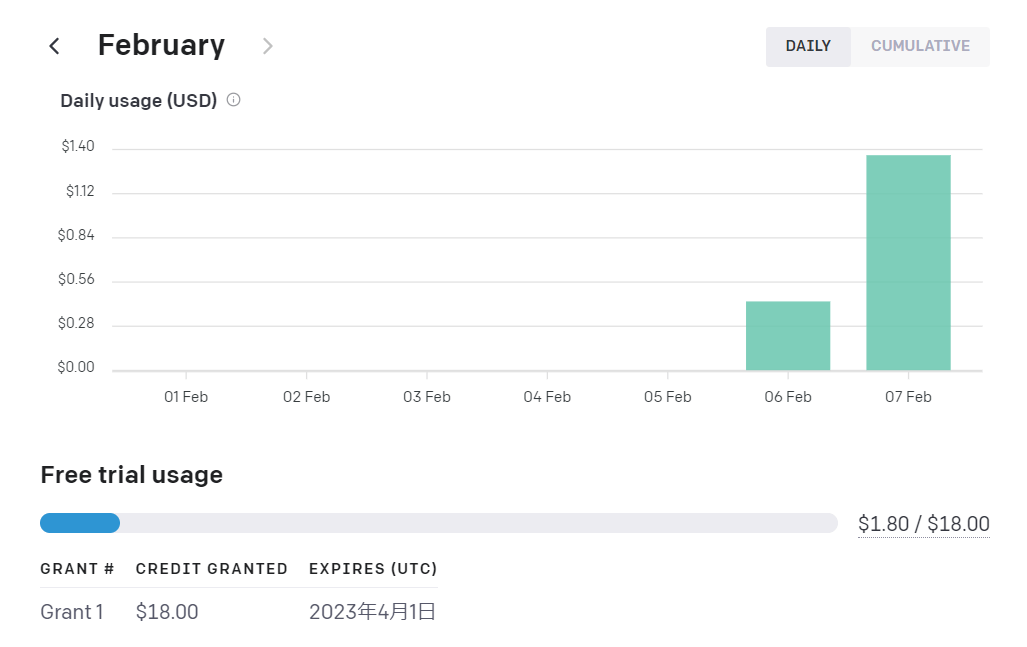
最初に18ドル分のクレジットをもらえます。
これまでに何十回も使いましたが、まだ1.8ドル分しか使ってないので、1回動かすのにかかるお金は数円程度です。安い!

アカウントで残額を確認できます。
OpenAI API
An API for accessing new AI models developed by OpenAI
beta.openai.com
Google Apps Script(GAS)のスクリプトを書く
スクリプトってなんだよ~という方も、コピペでできるので安心してください。
新規または既存のGoogle Docsドキュメントを開きます。
Google Docs: Online Document Editor | Google Workspace
Use Google Docs to create, and collaborate on online document
www.google.com
「拡張機能」 メニューをクリックし、「Apps Script」 をクリックすると、スクリプトを書く別のタブが開きます。

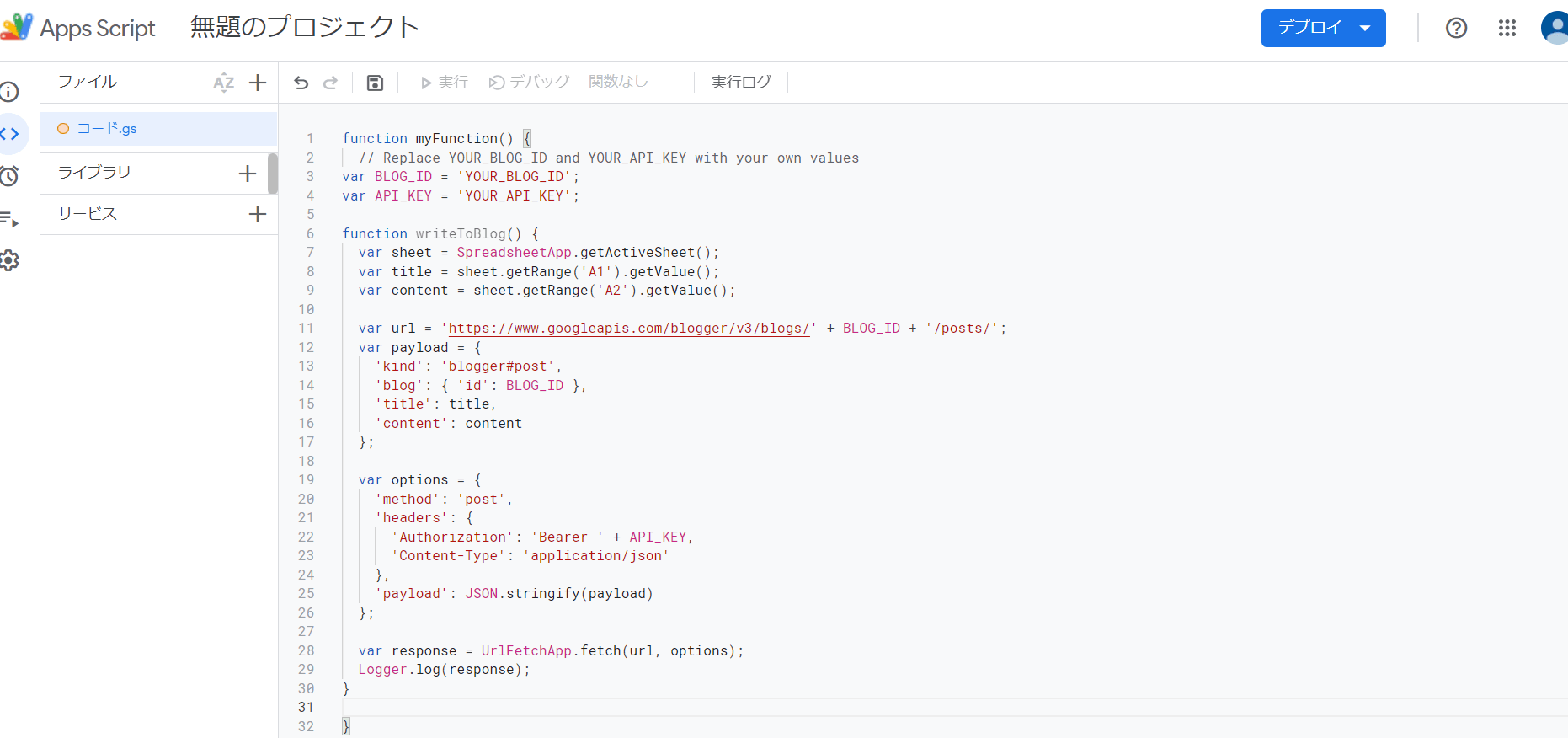
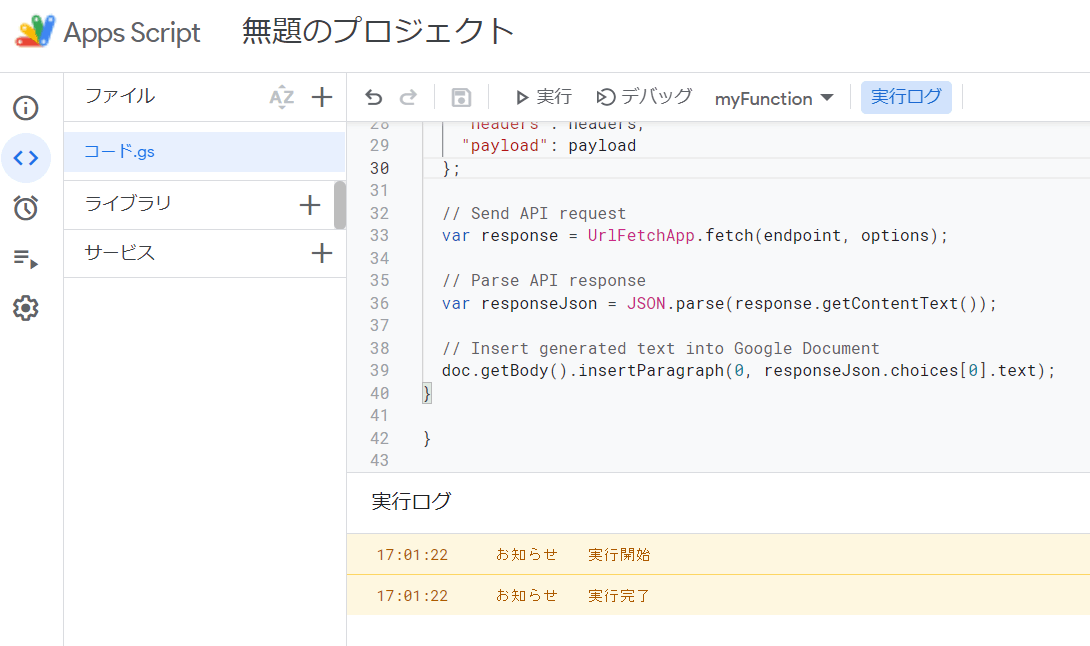
コード.gsという画面を全選択して、以下のスクリプトをコピペしてください。
「ここにあなたのAPIキーを貼り付けてください」となっている文字列をあなたのAPIキー(Secret key)に変更してください。””は消さないでね。
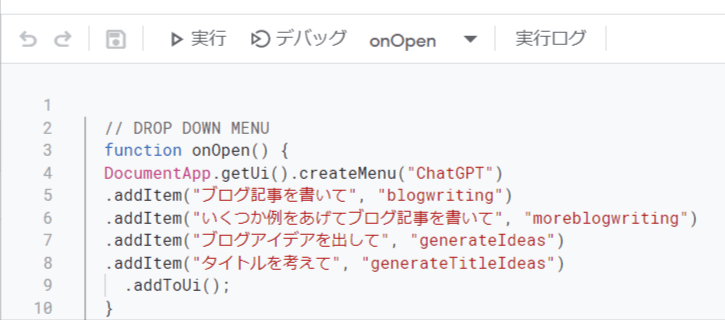
// DROP DOWN MENU
function onOpen() {
DocumentApp.getUi().createMenu("ChatGPT")
.addItem("ブログ記事を書いて", "blogwriting")
.addItem("いくつか例をあげてブログ記事を書いて", "moreblogwriting")
.addItem("ブログアイデアを出して", "generateIdeas")
.addItem("タイトルを考えて", "generateTitleIdeas")
.addToUi();
}
// ****END MENU****
// FIXED VARIABLES. Your API and Model Type
var apiKey = "ここにあなたのAPIキーを貼り付けてください";
var model = "text-davinci-003"
// ****END VARIABLES****
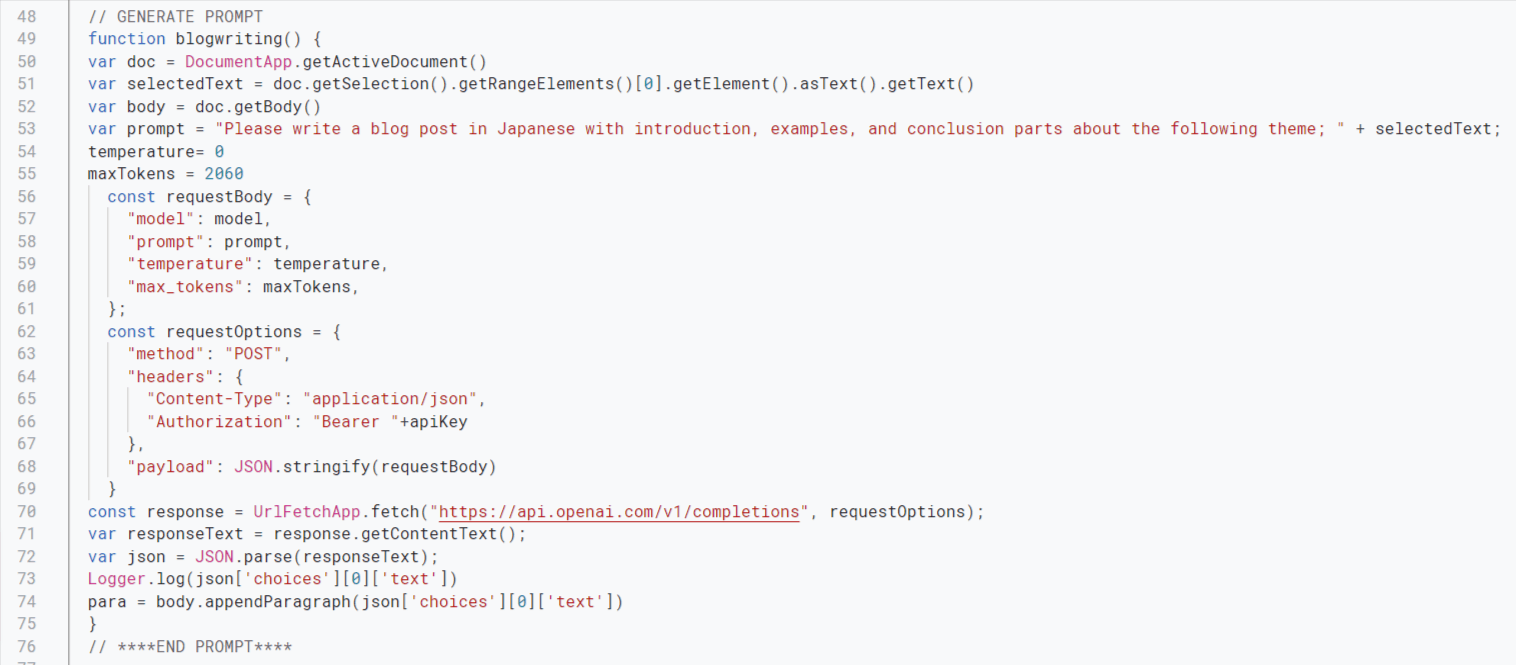
// GENERATE PROMPT
function generateIdeas() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = "Please give me 10 ideas of blog theme in Japanese with good SEO regarding " + selectedText;
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
// ****END PROMPT****
// GENERATE PROMPT
function blogwriting() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = "Please write a blog post in Japanese with introduction, examples, and conclusion parts about the following theme; " + selectedText;
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
// ****END PROMPT****
// GENERATE PROMPT
function moreblogwriting() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = "Please write a blog post in Japanese with some varieties of examples about the following theme; " + selectedText;
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
// ****END PROMPT****
// GENERATE PROMPT
function generateTitleIdeas() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = "Please give me 10 blog titles in Japanese with strong SEO about the following sentenses; " + selectedText;
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
// ****END PROMPT****
Ctrl+Sで保存→実行ボタンをクリック。
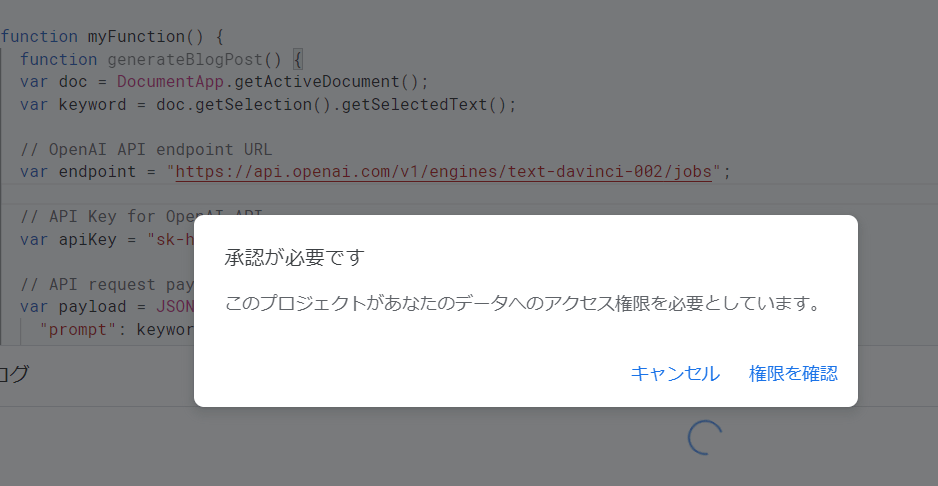
Googleで権限を承認する
すると「承認が必要です」と出てくるので「権限を確認」をクリック。

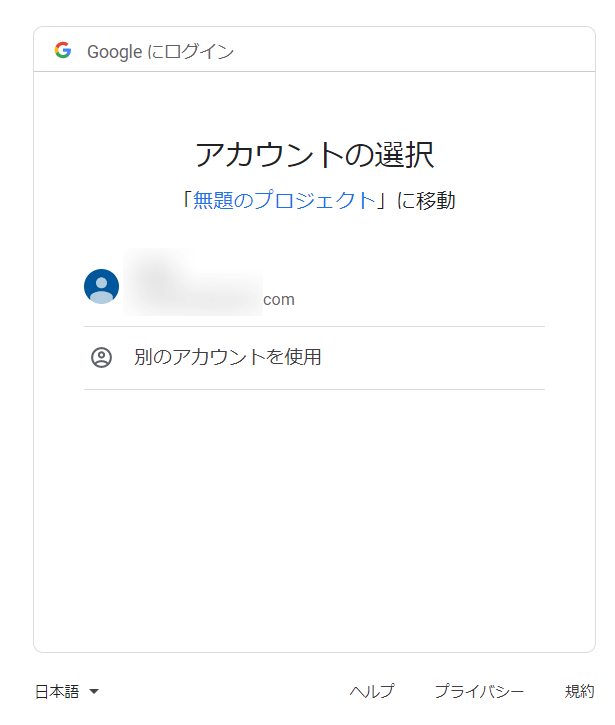
Googleにログイン

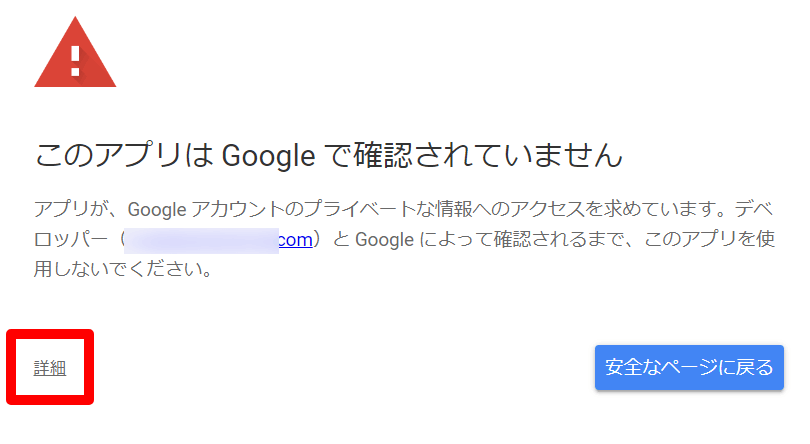
するとドキッとする画面になりますが、左下の詳細をクリック。

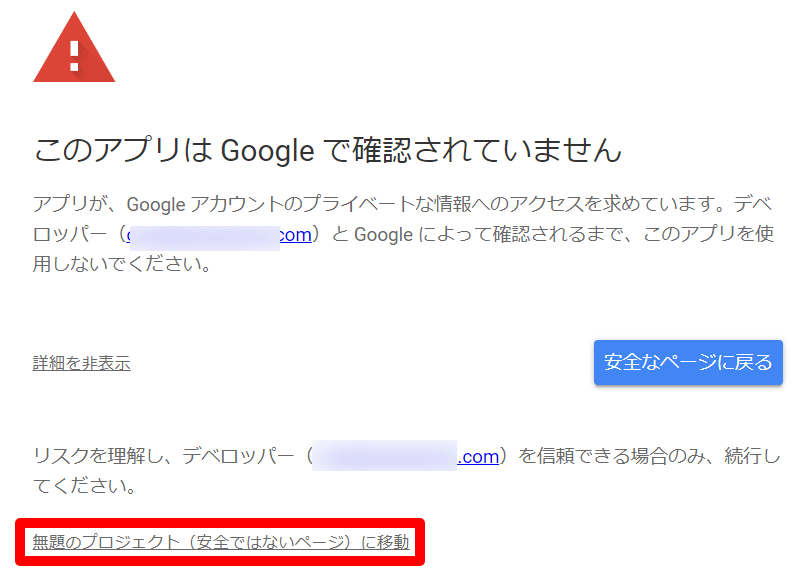
負けじと「安全ではないページに移動」します。

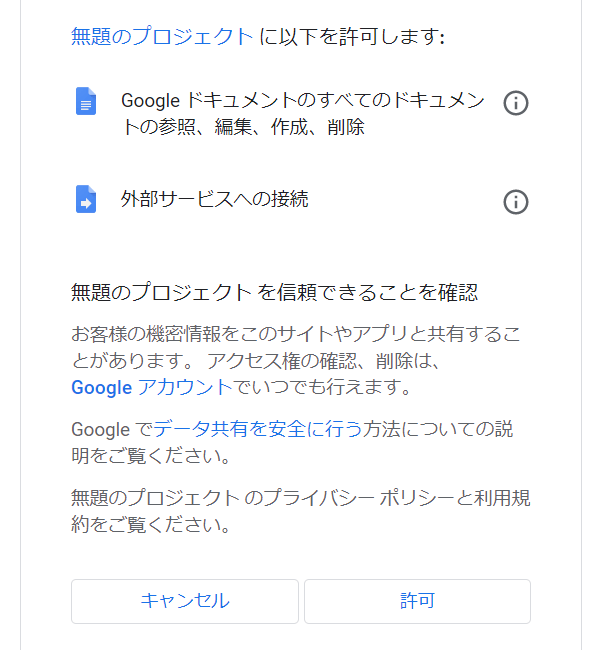
「許可」をクリック。

実行完了しました。
この作業、またあとでもう一度やりますので覚えておいてください。

GASを動かす
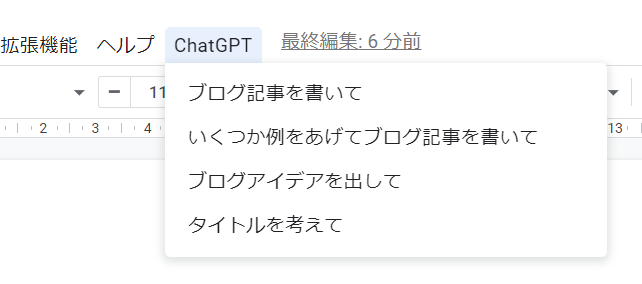
Googleドキュメントに戻り、再読み込みすると、「ChatGPT」というメニューができています。
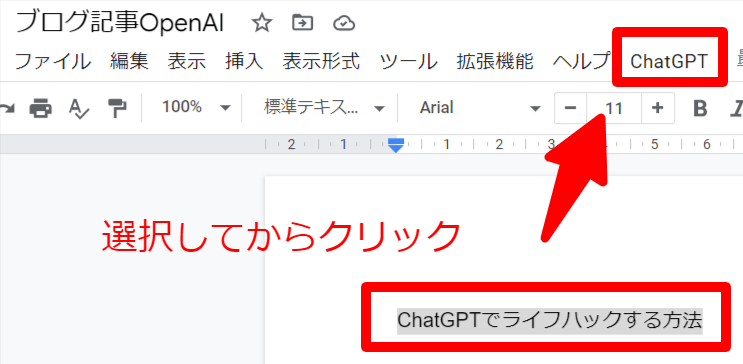
Googleドキュメントに「ChatGPTでライフハックする方法」と入力して、それを選択した状態で「ChatGPT」メニュー→「ブログ記事を書いて」を選びます。(選択するのを忘れずに)
(書くのは省略しますが、もう一度だけさっきのGoogleの権限承認を求められます)

すると、この状態で2~5分くらいかかります。気長に待ちます。

出力結果
実行が完了すると、Googleドキュメントに出力されます。
出力結果はこんな感じ。結構まともな文章ですね!
ChatGPTでライフハックする方法
はじめに
今日は、ChatGPTを使ってライフハックする方法についてお話しします。ChatGPTは、AIを使って自然な会話を行うことができるチャットボットです。このチャットボットを使えば、ライフハックを行うことができます。
例
ChatGPTを使ってライフハックする方法をいくつか紹介します。
1. 日常生活を効率化する
ChatGPTを使うと、日常生活を効率化することができます。例えば、毎日のタスクを管理したり、時間を有効活用したりすることができます。ChatGPTは、あなたのスケジュールを管理し、あなたが最も効率的に行動できるように提案してくれます。2. 仕事を効率化する
ChatGPTを使うと、仕事を効率化することができます。例えば、仕事を分析したり、プロジェクトを管理したり、タスクを割り当てたりすることができます。ChatGPTは、あなたの仕事を効率的に行うために必要な情報を提供し、あなたが最も効率的に行動できるように提案してくれます。3. 人間関係を改善する
ChatGPTを使うと、人間関係を改善することができます。例えば、友人や家族とのコミュニケーションを改善したり、他人とのコミュニケーションを改善したりすることができます。ChatGPTは、あなたが最も効果的なコミュニケーションを行うために必要な情報を提供し、あなたが最も効果的なコミュニケーションを行うことができるように提案してくれます。結論
以上のように、ChatGPTを使うことでライフハックを行うことができます。ChatGPTは、あなたが最も効率的に行動できるように提案してくれるので、ライフハックを行うのに役立ちます。ChatGPTを使って、あなたのライフハックを行ってみましょう!
ほかにもこちらのツイートからインスピレーションをいただいて、ChatGPTに「高校生がWEB3で活躍する方法」を聞いてみました。
お知恵をお貸しください!#NFT を仕事にしたい、と思う高校生がいたら、どんな話をしますか?
一人の高校生への #進路相談 の一貫で話すのですが、消費者としては話せても、運営側になるには?大学でブロックチェーン学べ??だと安易すぎますよね、、、よろしくお願いします!! #NinjaDAO— oipy_ (@oipy_) February 7, 2023
高校生がWEB3で活躍する方法
イントロダクション
近年、WEB3という新しい技術が注目を集めています。WEB3は、インターネットをより安全で使いやすくするための技術です。高校生もWEB3を活用して活躍することができます。今回は、高校生がWEB3で活躍する方法をご紹介します。
例
高校生がWEB3で活躍する方法として、まずはプログラミングを学ぶことが挙げられます。WEB3はプログラミングを使って開発されているため、プログラミングを学ぶことでWEB3を活用した開発を行うことができます。また、WEB3を使ったプロジェクトに参加することも活躍の方法として挙げられます。WEB3を使ったプロジェクトに参加することで、実際にWEB3を活用した開発を行うことができます。
さらに、WEB3を使ったプロジェクトを立ち上げることも活躍の方法として挙げられます。WEB3を使ったプロジェクトを立ち上げることで、自分のアイデアを実現することができます。
結論
以上のように、高校生がWEB3で活躍する方法として、プログラミングを学ぶこと、WEB3を使ったプロジェクトに参加すること、WEB3を使ったプロジェクトを立ち上げることなどが挙げられます。WEB3を活用して、高校生が新しいアイデアを実現することができます。WEB3を活用して、高校生が新しい可能性を開拓していくことができるでしょう。
上の例は比較的成功した例です。ただ、内容が重複しまくってしまうこともありますし、動作は不安定です。
スクリプト自体に重複も多いのでそのせいもあるのかも・・・でもわたしの力量ではこれ以上すっきりさせられないです。
このbotでできること
ちなみに私のbotには4つのメニューがあります。

それぞれ中で動いてるプロンプト(botに対する命令)はこうなってます。
ブログ記事を書いて
うまくいけば導入、事例、結論に分けていい感じの下書きを書いてくれます。
Please write a blog post in Japanese with introduction, examples, and conclusion parts about the following theme; +選択した部分
(以下のテーマについて、導入、事例、結論を含めて日本語でブログ記事を書いてください。)
いくつか例をあげてブログ記事を書いて
上の下書きの事例をさらにふくらませるのに使います。
Please write a blog post in Japanese with some varieties of examples about the following theme; +選択した部分
(以下のテーマについて、日本語で、いくつかの種類の例を挙げて、ブログ記事を書いてください。)
ブログアイデアを出して
アイデアが思いつかないときにどうぞ。
Please give me 10 ideas of blog theme in Japanese with good SEO regarding+選択した部分
(~について日本語でSEOに強いブログテーマのアイデアを10個ほどあげてください。)
タイトルを考えて
上でつくった文章をまとめて選択してこのメニューを選ぶとブログのタイトル案を出してくれます。
Please give me 10 blog titles in Japanese with strong SEO about the following sentenses; +選択した部分
(以下の文章について、SEOに強い日本語のブログタイトルを10個ほどお願いします。)
ちなみに上の例では、こんな感じで適当なタイトルをあげてくれました。
(10個も出してくれなかったけど)

おまけ:自分でもいじりたい方へ
OpenAIに対して英語で命令するだけなので、メニューを増やしたり変更したりするのはかんたんです。
以下の部分はドロップダウンメニューに「ブログ記事を書いて」というアイテムを追加し、「blogwriting」というファンクションを呼び出す、という意味です。
.addItem("ブログ記事を書いて", "blogwriting")
呼び出されるblogwritingファンクションはここに中身が書いてあります。
このpromptの英語の部分を別の表現にすれば、自分の好きな命令をすることができます。
var prompt = "Please write a blog post in Japanese with introduction, examples, and conclusion parts about the following theme; " + selectedText;
なのでドロップダウンメニューを追加するなら、
1.既存のドロップダウンメニューをコピペしてアイテム名とファンクション名を適当に変える
2.既存のファンクションをコピペして、1で変更したファンクション名にする(上の画像の「function to blogwriting()」のblogwritingの部分ね)
3.promptを自分が命令したいことに英語で書き換える(下の””で囲ってる部分)
var prompt = "Please write a blog post in Japanese with introduction, examples, and conclusion parts about the following theme; " + selectedText;これでできます。
雑な説明ですみません。力尽きました。
「これじゃわかんねーよ」というみなさん、ごめんなさい。
暴れる1歳児のめんどうを見ながらではこれが限界です。。。
わたしは購入してないので保証はできないのですが、もしかするとチャエンさんの有料部分にはもっと詳しく書いてあるのかもしれません。
この記事が役に立ったよ~という方がいらっしゃったら、投げ銭・サポートも大歓迎です♪
チビ画伯への投紙(投資)はこちら:お絵かき帳や画材の購入に充てさせていただきます♪
0x07180741906499347bd3035AA7DDF4B419d860FD